用工具完成任務 ≠ 了解工具。
隨著時代演進,大部分的公司都採用框架來加速開發效率;自從有了框架,工程師可以更輕鬆,並且在更短的時間完成專案。
儘管做事的效率提高了,但因為許多核心概念已經被框架取代,導致部分開發人員做得出來功能,卻無法解釋怎麼做出來的。
大綱
-
了解文章結構,快速掌握面試技巧
- 1.1 文章結構
- 1.2 為什麼用這種角度分享面試經驗?
-
請說明你現在專案用到的前端框架
- 2.1 面試官為什麼會問?
- 2.2 面試官想從答案確認什麼?
- 2.3 筆者提供的簡答
- 2.4 [小提醒]簡答的好處
-
回答問題所需具備的知識
- 3.1 Vue.js
- 3.2 Vuex
- 3.3 Vuetify
- 3.4 Nuxt.js
-
衍伸問題
- 4.1 在 Vue 框架中,watch 跟 computed 的差異及使用時機
- 4.2 在 Vue 框架中,computed 跟 method 的差異及使用時機
- 4.3 有使用過 React 嗎?為什麼會選用 Vue 開發呢?
1. 了解文章結構,快速掌握面試技巧
1.1 文章結構
從今天開始,我會分享面試官常問的問題;文章會以下面的結構呈現:
-
面試官為什麼會問?
主要分成 5 個方向與讀者分享出題邏輯
- 履歷資訊
- 職缺所需具備的技術
- 常見面試題
- 工作相關問題
- 人格特質
-
面試官想從答案確認什麼?
-
技術面
用考題判斷你是否真的掌握這門技術。
-
經歷面
用追問細節的方式核實你經歷的真實性。
-
人格特質
面對各種問題的應對進退是否符合公司需求。
-
筆者提供的簡答
筆者會附上自己在面對問題時的答覆,這塊僅供參考。
-
回答問題所需具備的知識(技術考題)
筆者會統整問題涉及的知識面,讓讀者不會知其然而不知其所以然。
-
衍伸問題
大部分的面試官會根據你的回答,詢問他們想知道的細節;所以我也會分享從這個問題出發的衍伸問題。
1.2 為什麼用這種角度分享面試經驗?
就算同為全端工程師,每個人的技能樹也都略有不同;這個系列文不是為了猜題而寫,而是希望讀者可以透過它了解面試官出題邏輯、自己答題方向;如果可以,你也可以參考筆者的文章架構,做出屬於自己的面試攻略,建議先把知識面整理完,再用自己的口吻整理答案。
網路的解答未必都是正確的,在整理的過程你甚至會發現部分邏輯互相衝突;如果未經思考直接照抄,你會連錯誤的知識一起吸收。
2. 請說明你現在專案用到的前端框架
2.1 面試官為什麼會問?
因為履歷資訊中表明面試者具備前端(Frontend)的技能:
- Nuxt.js:Vue.js & Vuetify & Vuex
- HTML5、CSS、JavaScript
其中Nuxt.js:Vue.js & Vuetify & Vuex都是框架,面試官想知道你對這些框架了解的深度。
2.2 面試官想從答案確認什麼?
- 想看你能否解釋這些前端框架的關聯性
- 如果要你單純解釋某個框架的功能,你是否能應對
- 如果能說出這些框架解決了哪些問題更好
2.3 筆者提供的簡答
目前使用 Nuxt.js 這個 Vue.js 的應用框架,並使用 Vuetify 提供的 UI Component 來設計版型;同時利用 Vuex 來管理 Vue 框架下的全域變數讓傳值更加直覺。
2.4 [小提醒]簡答的好處
你的簡答必須包含關鍵字,並盡量控制回答時間最多不超過 1 分鐘。
-
簡答的好處
- 面試官會依照自己
感興趣的技術深入詢問。
- 因為回答的時間短,如果你的回答面試官
不滿意,這也只是一個小橋段。
- 雙方
有來有往,營造出同事間的交流感。
-
詳答可能的壞處
- 如果超級詳盡的解答每個問題,整場面試會
變成只有你在說。
- 萬一你回答的方向跟面試官期待不符,你就會在
錯誤的道路越走越遠還不知道要停下來。
3. 回答問題所需具備的知識
3.1 Vue.js
一個優秀的 JavaScript 框架
-
過去只有 JavaScript、HTML、CSS 時有什麼問題?
-
難以維護
專案結構龐大時,JavaScript、HTML、CSS 維護難度會成幾何式上升,各式各樣的邏輯都集中在 JavaScript 裡面導致程式可讀性極低。
-
效能低落
如果 JavaScript 頻繁操作 DOM 元素,會不斷觸發 Reflow & Repaint 的流程,頁面重複渲染的過程會消耗大量效能。
-
框架的優勢
-
資料與 UI 分離
過去 JavaScript 要動態的去更新 DOM 來塞入資料,但框架透過資料雙向綁定,工程師可以專注處理資料的邏輯面。
-
模組化的 UI
一個網站會有許多重複出現的元素(按鈕、表單、表格…),在框架中可以將這些常用的元素設計成 Component,要使用時再根據實際需求填入資料及參數即可,大幅提升工程師理解與維護的能力。
-
更好的效能
採取 Virtual DOM 概念,當資料變動時先計算好要變動的地方,以此抵銷無意義的變更,並且重複使用已存在的 DOM 元素。
3.2 Vuex
-
Vue 過去傳值時面臨什麼問題?
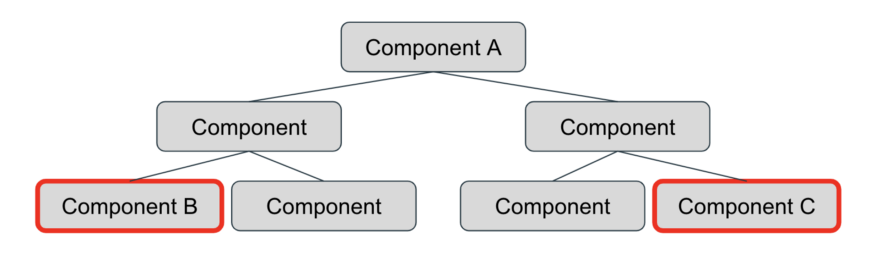
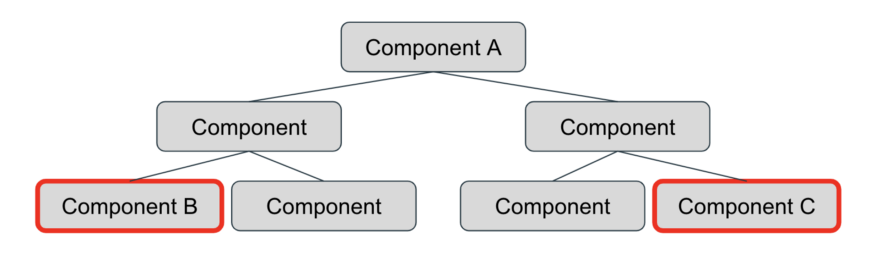
過去 Vue 裡面 Component 的參數傳遞都是採用 emit 跟 props ,但如果 Component 的關係並非 parent/child 而是像下圖想要將 Component B 的資訊傳到 Component C ,這種操作不但需要很多 emit 跟 props,還會造成程式碼閱讀困難。

-
如何解決這個問題?
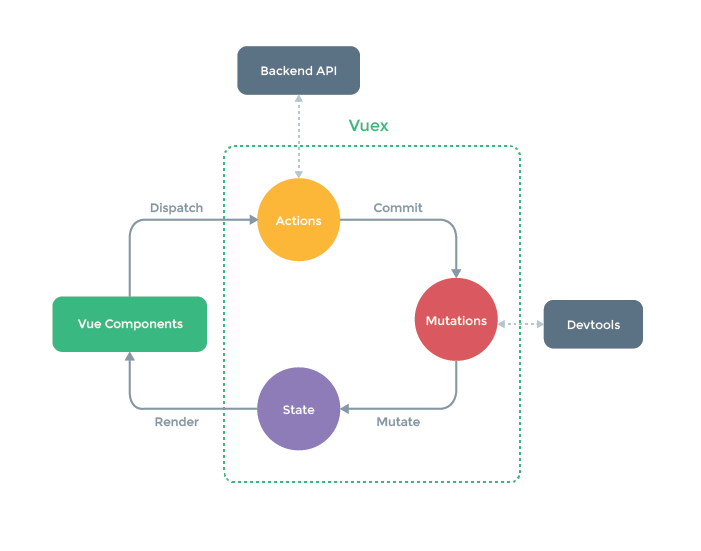
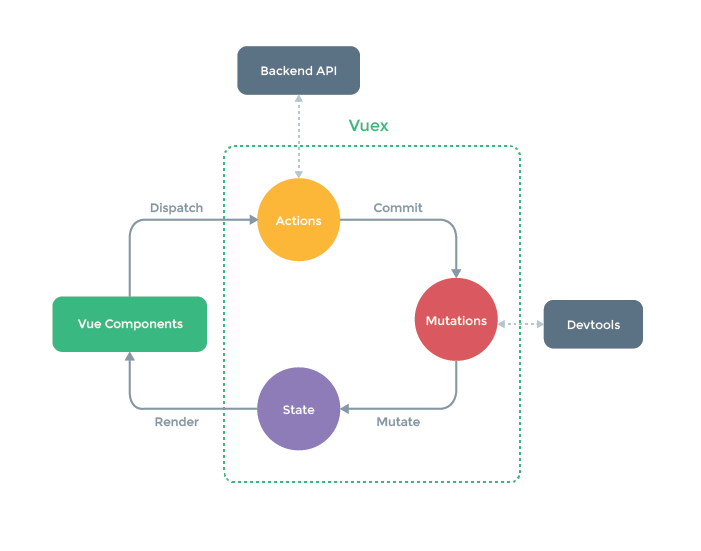
根據這個問題,官方推出專門用來「狀態管理」的工具,你可以把它想像成 Vue 裡面的全域變數,將狀態(state)全部放在倉庫(store)來進行管理。

-
更新 state
在 Vuex 裡面,儲存狀態的為 State,當 Component 需要更動 State 時,需要透過 Actions 發出一個 Commit 去呼叫 Mutations,再由 Mutations 去更改 State。
-
取得 state
而 Component 的資料更新,可以在 computed 裡面使用 mapGetters 的 function,或是用 mapState 直接取用 state 的資料。
3.3 Vuetify
-
提供前端工程師豐富的 MD Component
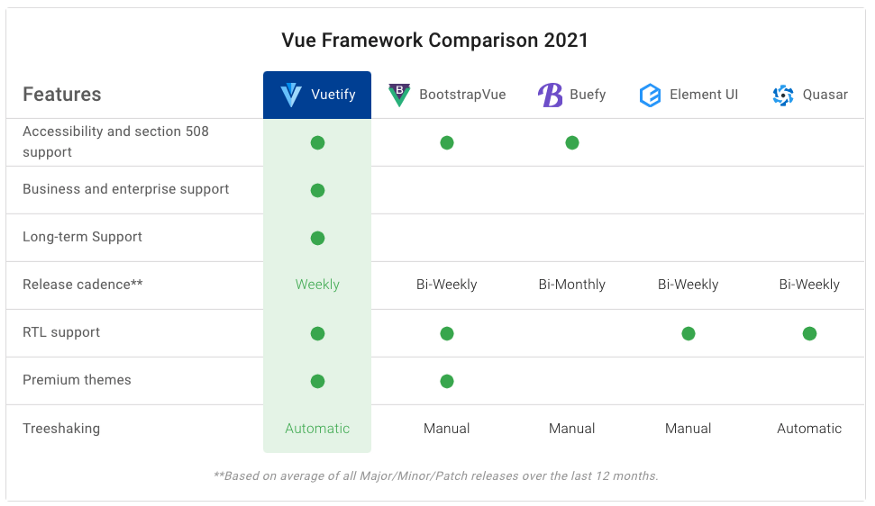
你可以把 Vuetify 當成 Vue 的 Material Design Framework,他不但省去了你自己手工打造 UI Component 的時間,還為每個 Component 提供許多可以自由定義的 property 讓版型更加靈活。
-
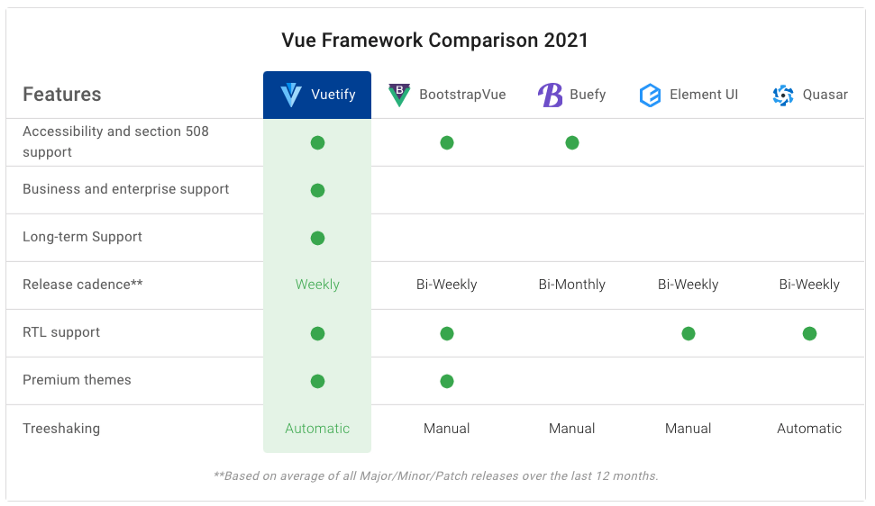
強大的社群支持並穩定更新
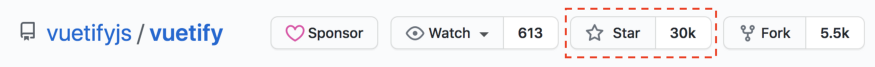
截至今天在 Github 上有高達 30K 的星星,如果你在開發上遇到問題,在他們 discord 社區上發問也能很快得到解答。

官方每個禮拜都會穩定更新版本,相比於其他 Vue 的 Framework 是非常穩定的。

-
自由決定導入的 Component
官方稱為 Auto treeshaking,在使用 Vuetify 時你可能覺得他非常「肥」,裡面包了一堆你專案中用不到的 Component,但因為有 Auto treeshaking 的機制,所以只會導入你有使用的 Component。
3.4 Nuxt.js
-
Vue.js 的應用框架
把 Webpack、Vue loader、Vuex、Router 的設定都集中在一起,減少使用者的配置成本。
-
SSR 伺服器端渲染
由 Server 端組成 HTML 後回傳,這樣的做法讓 Google 在 SEO 解析時可以很好的分析 DOM 元素,藉此提升網站的 SEO 水平。
備註: Nuxt.js 也是能做 SPA(無 SSR),或產生靜態網頁。
4. 衍伸問題
大部分的面試官在聽完你的簡答後,會以此為基礎做深入的詢問;如果要你深入介紹每個框架的職責,你可以參考「3. 回答問題所需具備的知識」來回答;除此之外,下面筆者再分享幾個常見的衍伸問題。
4.1 在 Vue 框架中,watch 跟 computed 的差異及使用時機
考點:確認是否掌握框架基礎知識
watch 與 computed 都在觀察「值」的變動:
-
computed
有「快取」的特性,根據依賴值的變化去計算一個結果(多對一)。
-
watch
支援「非同步」,監聽一個值的變化去做一系列的事情(一對多)。
4.2 在 Vue 框架中,computed 跟 method 的差異及使用時機
考點:確認是否掌握框架基礎知識
-
computed
有些複雜邏輯的運算會花很多時間;但靠著「快取」的特性,只要依賴的「值」沒有改變,它就不需重新運算,以此節省效能。
-
method
只要被呼叫,它每次都會執行,就算這些執行結果是相同的;適用於「不需要快取」的計算。
4.3 有使用過 React 嗎?為什麼會選用 Vue 開發呢?
考點:你是否了解或是曾經用過同類型的技術,以及現在專案框架選擇的理由
因為前輩先將 Vue 導入公司的專案,所以我是先學習 Vue 來開發網頁前端;對有接觸過 JavaScript 的工程師來說,Vue 算是一個可以快速上手的框架。
我個人在業餘時間有使用 React Native 來撰寫 App,因此覺得如果熟悉 Vue,React 的學習曲線不會太過困難;兩者都是優秀的前端框架,主要還是看團隊成員對哪個比較熟悉。
讀者可以透過以上幾個前端框架的問題,初步了解面試官出題邏輯,以及答題方向。
感謝大家的閱讀,如果喜歡我的文章可以訂閱接收通知;如果有幫助到你,按Like可以讓我更有寫文的動力,我們明天見~
參考資源:
-
5 分鐘帶你搞懂 Vue、Vuex、Vuetify、Nuxt.js 之間的關係(筆者部落格)
-
Vuex 是什麼? 怎麼用?
-
前端框架的功能與優點
我在 Medium 平台 也分享了許多技術文章
❝ 主題涵蓋「MIS & DEVOPS、資料庫、前端、後端、MICROSFT 365、GOOGLE 雲端應用、自我修煉」希望可以幫助遇到相同問題、想自我成長的人。❞

在許多人的幫助下,本系列文章已成功出版,除了添加新的篇章,更完善了每個案例的應對進退;如果對現在的職涯感到迷茫,也許這本書能帶給你不一樣的觀點~
天瓏書局: https://www.tenlong.com.tw/products/9786263334571